随着发展,现代 Web 设计在改善体验和功能的同时,对于美观的追求也越来越高,可视化、交互式、动态等元素和效果似乎已成为标配。
以下是为推荐的 10 款开源 Javascript 图表库,可以帮助实现各种漂亮的功能。
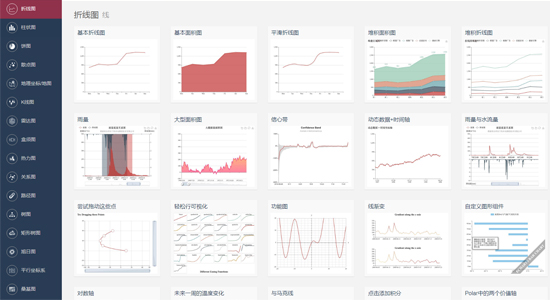
ECharts
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。

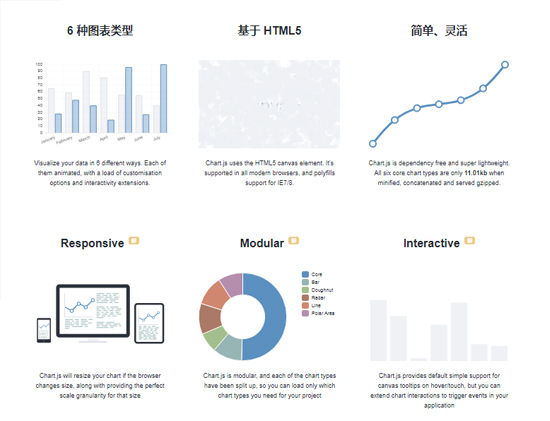
Chart.js
Chart.js适用于小项目,如果你需要扁平化,干净,优雅,快速。它是一个的开源库,较小化压缩后只有11kb大小。包括六个核心图表类型(线图,柱图,雷达图,极地图,饼图和环形图)每个都是的模块,所以你甚可以只加载项目需要的模块以大化缩小代码占用空间。
它使用HTML5 canvas元素渲染图表,并且使用polyfills方式兼容在IE7/8上运行。所有图表都是可响应的。

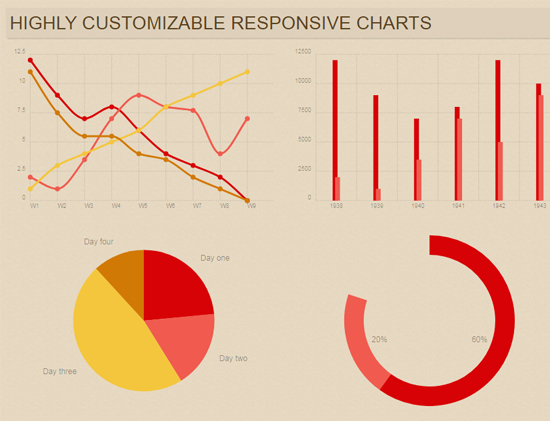
Chartist.js
Chartist 的高效和人性化设计甚吸引了离开 Excel 就会感觉不舒服的人。可响应(使用媒体查询)和 DPI 意味着这些图表可以为你提供一个良好的解决方案,如果你在考虑将你的图表应用于包括,平板和桌面电脑的多终端设备。基于 SVG 的设计让它在未来更具兼容性。

关键词:洛阳web图表库,洛阳网站建设,洛阳网络公司
